管理图标样式
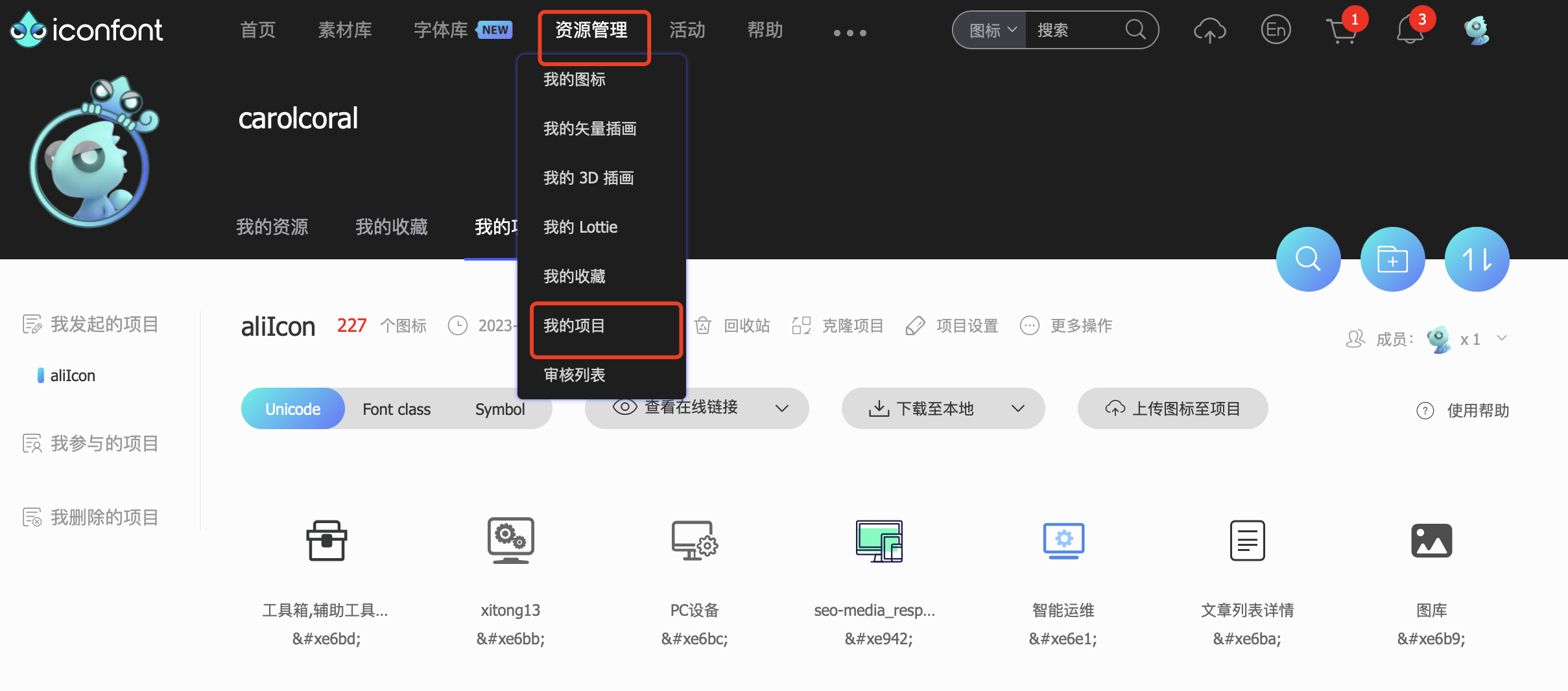
登录成功后打开“我的项目”

创建空白项目(名称随便写,选项默认)
.png)
在搜索框中搜索自己想要的图标类型或内容名称并添加入库
.png)
完成全部图标添加后点击右上角购物车选择加入项目
.png)
在“我的项目”中选择刚才添加图标的项目,查看在线链接并更新地址.png) 引入图标样式
引入图标样式
打开halo博客后台管理面板
在“系统”-“设置”-“代码注入”中填写引用样式(注意修改代码块中引用地址为上一步中获取的实际项目地址)
.png)
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_1861900_k5kocin72wp.css" >使用
打开halo系统后台管理面板
在“菜单”中编辑你想要设置图标的菜单项
在编辑页面中的图标输入框填写代码
.png)
其中“iconfont” 为固定前缀,后面加上图标的描述
图标描述可以通过阿里巴巴矢量图标库中项目中的图标,点击“复制代码”获取
.png)


评论区